Android – Pick Colors from Image Color Palette
Color Pallete in android is useful for creating beautiful UI and maintain the same color throughout the app. With the release of Android Lollipop, several new support libraries have been created. One of the new libraries is for the Palette class. This new class makes it easy to extract colors from images, which is useful if you want to style other view components to match colors from your image, such as a background for the image or a text color with suitable contrast. One way I like to use this is to color the ripple drawable behind the image. It is a subtle effect, but I think it is a nice improvement over the standard gray.
Extracting colors from an image may sound a very code intensive and difficult thing to do. But believe me with Android palette library it is very simple to pick relevant colors from an image. Also this new library gives a lot of options to pick the right type of colors for your screen.
Step 1 ) Update build.gradle file
Before you can use it in your projects you need to add the following compile line to your Gradle dependencies block in your build.gradle file.
dependencies {
compile 'com.android.support:palette-v7:23.1.1'
}
Step 2) Add wallpaper image in drawable folder .
Step 3) Update styles.xml .
Create style for TextView so that you does not need to write the properties again and again . simply use style property like style=”@style/textStyle” in TextView to use this style .
<style name="textStyle">
<item name="android:layout_height">40dp</item>
<item name="android:layout_width">match_parent</item>
<item name="android:textColor">@android:color/white</item>
<item name="android:textStyle">bold</item>
<item name="android:paddingLeft">5dp</item>
</style>
Step 4) Update strings.xml .
<string name="app_name">PaletteExample</string> <string name="vibrant">Vibrant</string> <string name="vibrant_light">Vibrant Light</string> <string name="vibrant_dark">Vibrant Dark</string> <string name="muted">Muted</string> <string name="muted_light">Muted Light</string> <string name="muted_dark">Muted Dark</string>
Step 5) Update dimens.xml .
<dimen name="activity_horizontal_margin">16dp</dimen> <dimen name="activity_vertical_margin">16dp</dimen>
Step 6) Create activity_main.xml .
In xml there is an ImageView to show image wallpaer.jpg and 6 TextView to set color picked via Palette from wallpaper.jpg .
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
android:paddingBottom="@dimen/activity_vertical_margin"
android:paddingLeft="@dimen/activity_horizontal_margin"
android:paddingRight="@dimen/activity_horizontal_margin"
android:paddingTop="@dimen/activity_vertical_margin"
tools:context="com.androidtutorialshub.paletteexample.MainActivity">
<ImageView
android:id="@+id/imageWallpaper"
android:layout_width="match_parent"
android:layout_height="200dp"
android:src="@drawable/wallpaper" />
<TextView
android:id="@+id/vibrantView"
style="@style/textStyle"
android:text="@string/vibrant" />
<TextView
android:id="@+id/vibrantLightView"
style="@style/textStyle"
android:text="@string/vibrant_light" />
<TextView
android:id="@+id/vibrantDarkView"
style="@style/textStyle"
android:text="@string/vibrant_dark" />
<TextView
android:id="@+id/mutedView"
style="@style/textStyle"
android:text="@string/muted" />
<TextView
android:id="@+id/mutedLightView"
style="@style/textStyle"
android:text="@string/muted_light" />
<TextView
android:id="@+id/mutedDarkView"
style="@style/textStyle"
android:text="@string/muted_dark" />
</LinearLayout>
Step 7) Create MainActivity.java
In This class we used palette class to pick color from Bitmap . Android Palette is a collection of swatches. Each Android Swatch represents a color. The Palette object will try to find 16 colors from the image by default, but there are six color profiles you will use most often:
Vibrant – use getVibrantColor(0) method to get vibrant color.
Vibrant dark – use getDarkVibrantColor(0) method to get vibrant dark color.
Vibrant light – use getLightVibrantColor(0) method to get vibrant light color.
Muted – use getMutedColor(0) method to get muted color.
Muted dark – use getDarkMutedColor(0) method to get muted dark color.
Muted light – use getLightMutedColor(0) method to get muted light color.
package com.androidtutorialshub.paletteexample;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.os.Bundle;
import android.support.v7.app.AppCompatActivity;
import android.support.v7.graphics.Palette;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private TextView vibrantView;
private TextView vibrantLightView;
private TextView vibrantDarkView;
private TextView mutedView;
private TextView mutedLightView;
private TextView mutedDarkView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
initViews();
paintTextBackground();
}
private void initViews() {
vibrantView = (TextView) findViewById(R.id.vibrantView);
vibrantLightView = (TextView) findViewById(R.id.vibrantLightView);
vibrantDarkView = (TextView) findViewById(R.id.vibrantDarkView);
mutedView = (TextView) findViewById(R.id.mutedView);
mutedLightView = (TextView) findViewById(R.id.mutedLightView);
mutedDarkView = (TextView) findViewById(R.id.mutedDarkView);
}
private void paintTextBackground() {
Bitmap bitmap = BitmapFactory.decodeResource(getResources(), R.drawable.wallpaper);
Palette.from(bitmap).generate(new Palette.PaletteAsyncListener() {
@Override
public void onGenerated(Palette palette) {
//work with the palette here
int defaultValue = 0x000000;
int vibrant = palette.getVibrantColor(defaultValue);
int vibrantLight = palette.getLightVibrantColor(defaultValue);
int vibrantDark = palette.getDarkVibrantColor(defaultValue);
int muted = palette.getMutedColor(defaultValue);
int mutedLight = palette.getLightMutedColor(defaultValue);
int mutedDark = palette.getDarkMutedColor(defaultValue);
vibrantView.setBackgroundColor(vibrant);
vibrantLightView.setBackgroundColor(vibrantLight);
vibrantDarkView.setBackgroundColor(vibrantDark);
mutedView.setBackgroundColor(muted);
mutedLightView.setBackgroundColor(mutedLight);
mutedDarkView.setBackgroundColor(mutedDark);
}
});
}
}
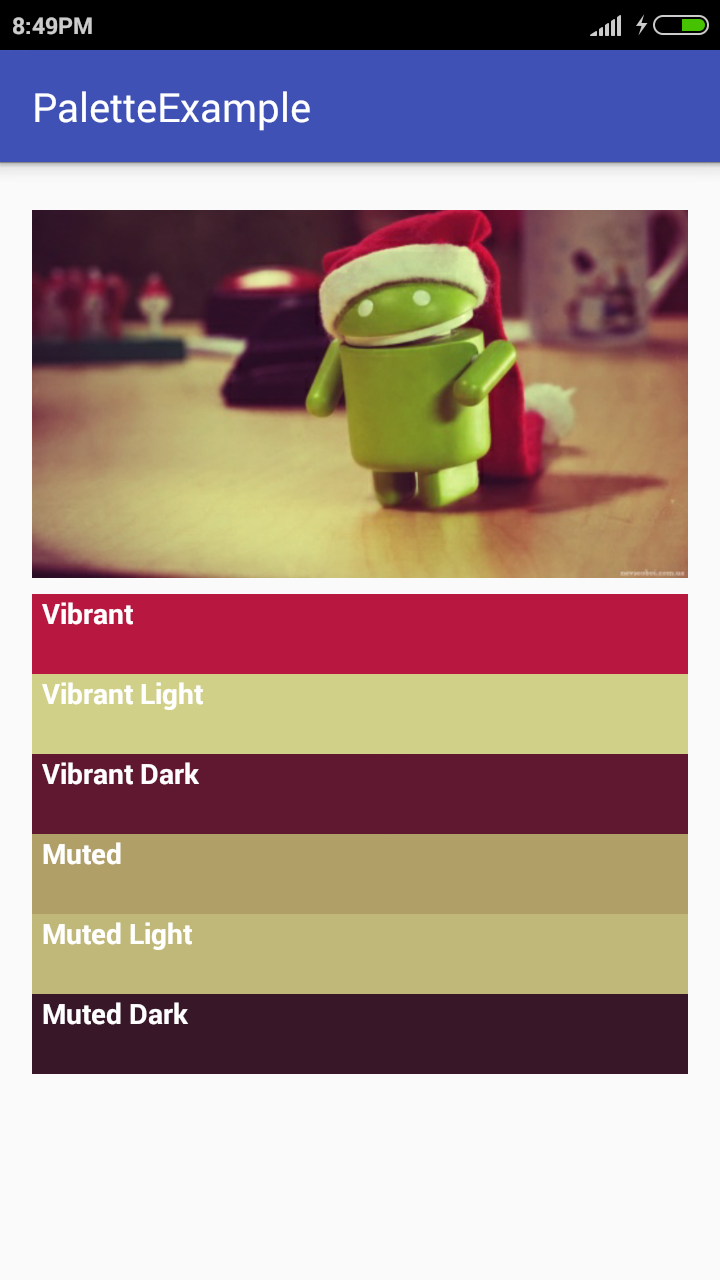
This whole sample would result a screen like this:
Enjoy Coding and Share Knowledge